After my previous blog post on the subject, my good friend Avi Pinto asked if it was possible to teach ReSharper to treat an ASP.NET MVC HtmlHelper extension method to understand and navigate to relative paths within the project. I’m happy to report that not only this is possible, it also requires almost no effort at all!
Considering the following extension method:
public static HtmlString RegisterVersionedScriptInclude( |
which is used in the following way:
<%= @Html.RegisterVersionedScriptInclude("/Scripts/jquery.ellipsis.js") %> |
In order to have ReSharper understand the string to be a real path reference, all we need to do is to decorate the path parameter of the extension method with a ReSharper Code Annotation attribute called PathReferenceAttribute. Our extension method will now look like this:
public static HtmlString RegisterVersionedScriptInclude( |
After adding this attribute, ReSharper will now treat the string as a real path reference, providing us with all the goodness:
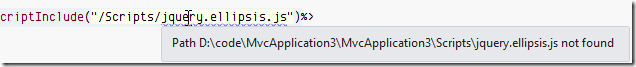
Incorrect paths:

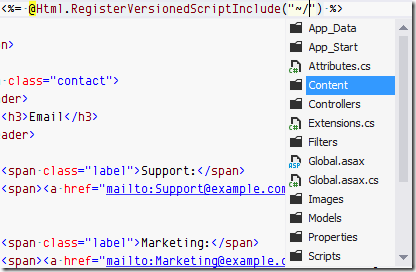
Code completion:

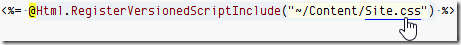
Navigation (by holding Ctrl-click, or Go to Declaration):

In addition, since ReSharper 6 the PathReferenceAttribute takes a basePath as a parameter, allowing you to specify the initial directory it will look in. So if we’re always looking for scripts in, say, Scripts directory, we can specify it via
[] |
and have our extension method look in Scripts first:

Supercharge your extension methods!